-
DEMO SITE
S.essence'S DEMO SITE LIST
-
坐修寺(ざしゅうじ)
お寺、神社、荘厳、和テイスト向け
坐修寺は、お寺、神社、荘厳、和テイスト向けに開発されたデモサイトです。
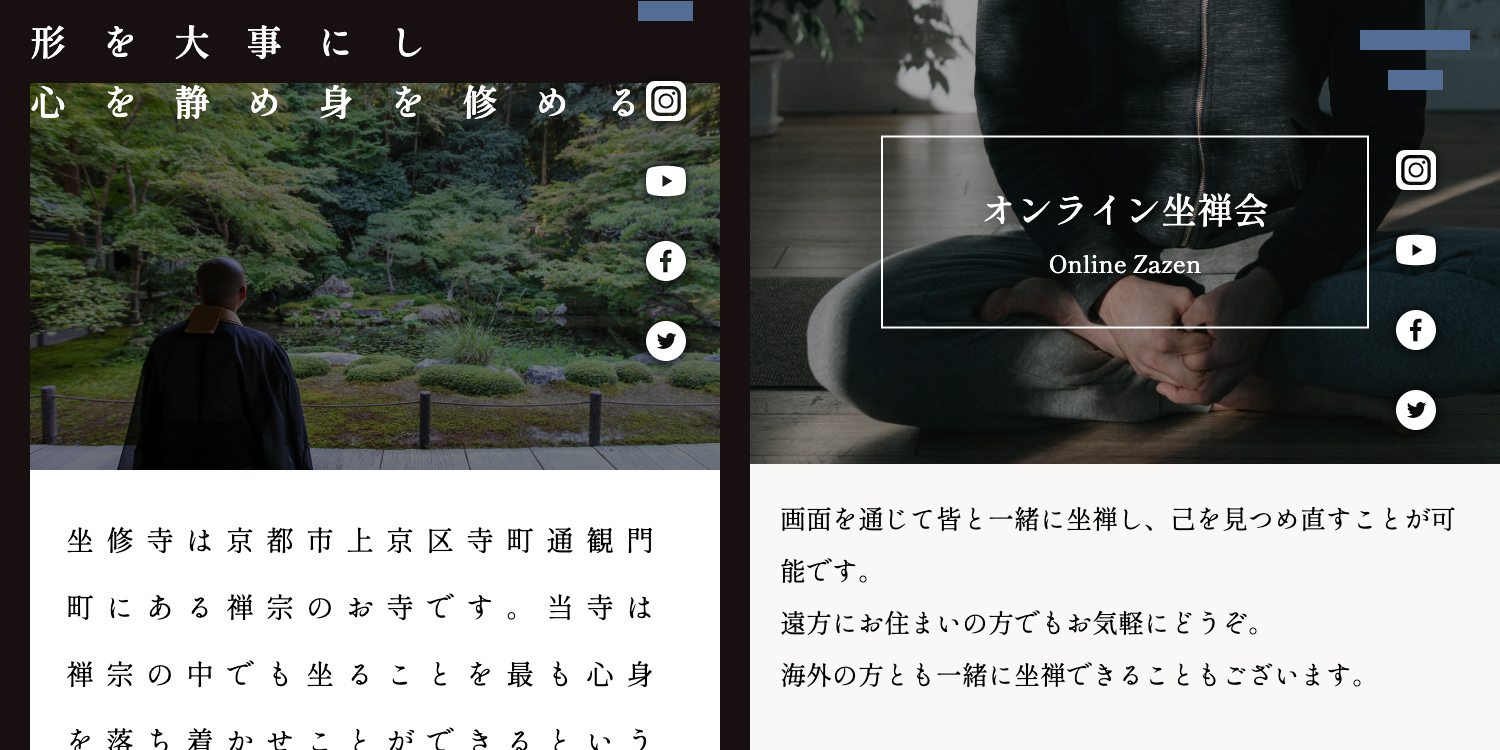
ローディングのアニメーション、ファーストビューのゆったりとしたスライダー、見出し・画像・テキストが表示されるアニメーションが坐修寺の醸し出す荘厳さと昔ながらの和を彷彿とさせてくれます。
-
坐修寺の魅力とは


「坐修寺について」のセクションでは事業内容をお好きなだけ増減が可能なので、たくさんの取り組みをされているお寺・神社、企業などにとってピッタリの構成になっており、さらにマウスカーソルを当てる(ホバー)ことでその事業の詳細文章を掲載することが可能です。
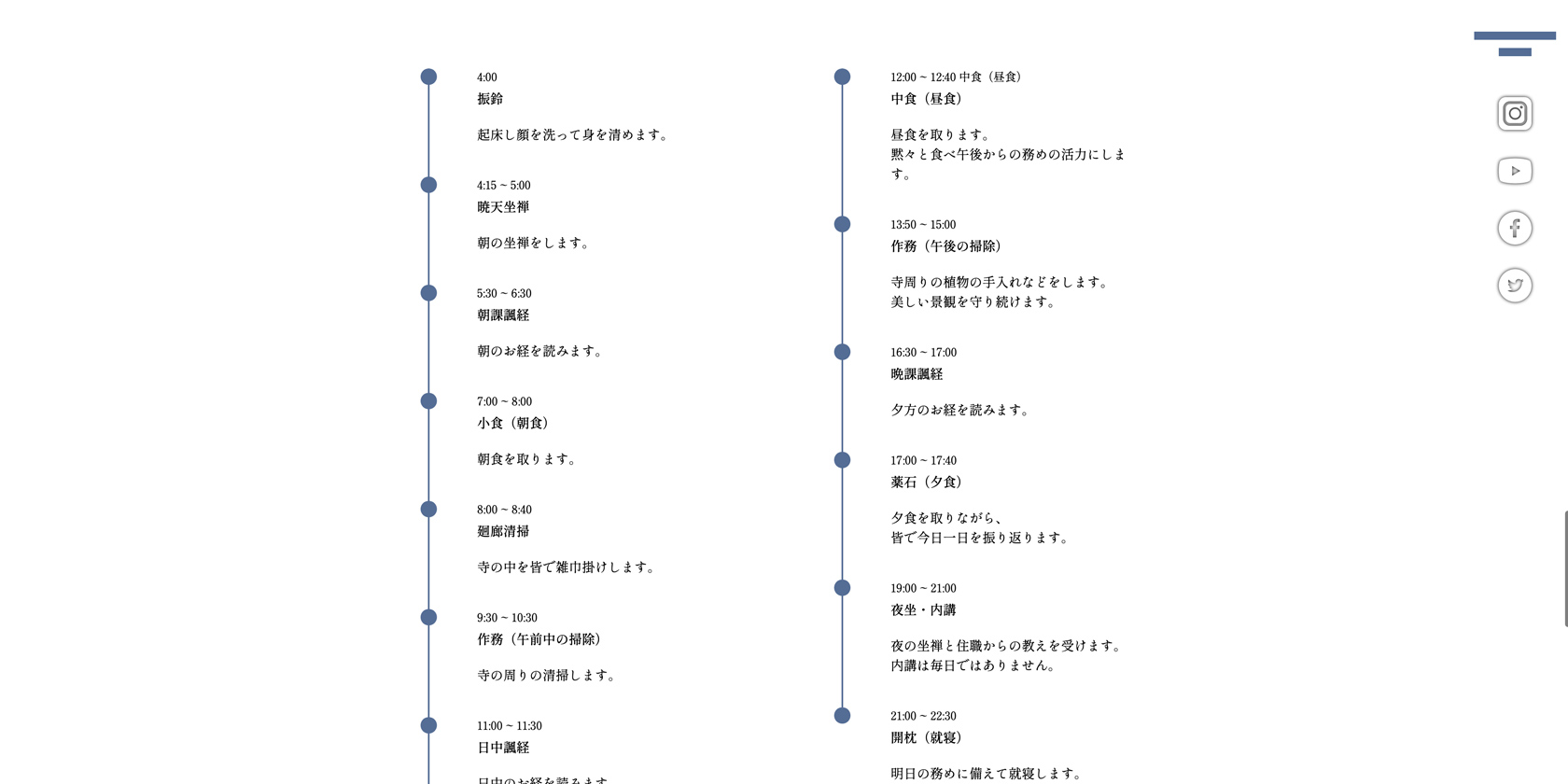
ホバーで表示されるのちょっとしたオシャレにもなります。また、タイムスケジュールが記載可能なので、お勤めや会社の一日の流れを明記することで、ユーザーにどんな企業かを具体的にイメージしてもらいやすくなるでしょう。
-
クオリティの高く
無駄の少ない設計
スマートフォンサイズでは、各コンテンツでPCサイズと共通の画像を使用しており、無駄の少ないレスポンシブ設計にしており、Webサイトとしてクオリティを凝縮させております。
さらに、カラム数を1カラムにすることで小さい画面でもはっきりとコンテンツを閲覧できるように配慮しております。
-
-
ORANGINA(オレンジーナ)
スイーツ、ポップ、
特定の商品やサービスの宣伝(LP)向けORANGINAは、スイーツ、ポップ、特定の商品やサービスの宣伝(LP)向けに開発されたデモサイトです。
ファーストビューのスライダー、大きいタイポグラフィの横スクロールアニメーションがORANGINAのポップでスタイリッシュな雰囲気が表現されてます。
-
ORANGINAの魅力とは


「PRODUCTS」と「LINEUP」のセクションではブロックをお好きなだけ増減が可能なので、たくさんの商品やサービスを展開されている企業などにとってはピッタリの構成になっており、さらに「LINEUP」閲覧時の横スクロールアニメーションがスタイリッシュさを際立たせてくれます。
丸いボタンをホバーしたときの矢印のアニメーションもちょっとしたオシャレになります。また、「LINEUP」すぐ下のギャラリーで多くの写真が掲載可能なので、商品やサービスなどの具体的なイメージを掲載することで、ユーザーにどんな商品やサービスかを具体的にイメージしてもらいやすくなるでしょう。
-
クオリティの高く
無駄の少ない設計
スマートフォンサイズでは、各コンテンツでPCサイズと共通の画像を使用しており、無駄の少ないレスポンシブ設計にしており、Webサイトとしてクオリティを凝縮させております。
そして、カラム数を1カラムにすることで小さい画面でもはっきりとコンテンツを閲覧できるように配慮しております。
-
-
Sun Light(サンライト)
ビジネス、ポップ、コーポレート、
特定の商品やサービスの宣伝(LP)向けSun Lightは、ビジネス、ポップ、コーポレート、特定の商品やサービスの宣伝(LP)向けに開発されたデモサイトです。
ファーストビューの大きい見出しアニメーション、各セクションが表示される際のアニメーションがSun Lightの程良くポップでありながらスタイリッシュな雰囲気が表現されてます。
-
Sun Lightの魅力とは


「CONCEPT」のすぐ下に問題提起のセクションが設けられており、問題解決に繋がるように事業内容が展開されるので、何かの悩みを持ったユーザーに対して的確な解答をもたらしてくれることでしょう。
「WORK」のシェイプが表示され消えてからコンテンツが表示されるアニメーションが、特にこだわっているセクションだということユーザーへ示しくれます。さらに、「WORK」のセクションではブロックをお好きなだけ増減が可能なので、たくさんの商品やサービスを展開されている企業などにとってはピッタリの構成です。
また、「VOICE」では実績として増減可能なお客様の声を掲載可能なので、商品やサービスなどの具体的な感想を掲載してもらうことで、ユーザーに信用してもらい後に続くお問い合わせ(コンバージョン)へよ繋げることができるでしょう。
-
クオリティの高く
無駄の少ない設計
スマートフォンサイズでは、各コンテンツでPCサイズと共通の画像を使用しており、無駄の少ないレスポンシブ設計にしており、Webサイトとしてクオリティを凝縮させております。
そして、カラム数を1カラムにすることで小さい画面でもはっきりとコンテンツを閲覧できるように配慮しております。
-
-
Nordic(ノルディック)
インテリア、スタイリッシュ、コーポレート、
ECサイト向けNordicは、インテリア、スタイリッシュ、コーポレート、ECサイト向けに開発されたデモサイトです。
ファーストビューのスライダーとあえて左側をマスクしたレイアウト、各セクション領域内にスクロールすると表示される際の小さい英字が、Nordicの無駄のなく極限までスタイリッシュさを追い求めたストイックさも表現されてます。
-
Nordicの魅力とは


「CONCEPT」の文章の横には、複数枚の画像をあえて「ずらし」テクニックを入れて配置したことでNordicの持つデザインのコンセプトを、ユーザに伝えることが可能です。
「ABOUT」のセクションではブロックをお好きなだけ増減が可能なので、たくさんの商品やサービスを展開されている企業などにとってはピッタリの構成です。
また、英語と日本語の両方を掲載することでシンプルな多言語化対応すらも実現が可能です。
「PRODUCTS」では、縦長の写真を使用して、デザイン全体のスタイリッシュさと商品の雰囲気の両方を損なうことなくユーザーに伝えることが可能です。また、商品名も日本語と英語両方を掲載が可能です。 -
クオリティの高く
無駄の少ない設計
スマートフォンサイズでは、各コンテンツでPCサイズと共通の画像を使用しており、無駄の少ないレスポンシブ設計にしており、Webサイトとしてクオリティを凝縮させております。
そして、カラム数を1カラムにすることで小さい画面でもはっきりとコンテンツを閲覧できるように配慮しております。
-
-
つくしえみ
福祉・介護関係、優しい、環境へ配慮したサイト向け
つくしえみは、福祉・介護関係、優しい、環境へ配慮したサイト向けに開発されたデモサイトです。
ファーストビューのスライダーをあえて小さめに配置したレイアウト、各セクションの要素が表示される際のフェードアニメーションが、つくしえみの持つ優しく穏やかで包み込んでくれる雰囲気を表現してくれてます。
-
つくしえみの魅力とは


「つくしえみとは」の上部に画像にずらしを入れて小さめに配置し、ファーストビューの背景色と統一することで、ユーザーに一貫したテーマを伝えることが可能です。
「つくしえみのコース内容」のセクションではブロックをお好きなだけ増減が可能なので、たくさんの商品やサービスを展開されている企業などにとってはピッタリの構成です。また、横スクロールを任意にできるように設計しているので、ユーザーに押し売りを感じさせない雰囲気を伝えることが可能です。
-
クオリティの高く
無駄の少ない設計
スマートフォンサイズでは、各コンテンツでPCサイズと共通の画像を使用しており、無駄の少ないレスポンシブ設計にしており、Webサイトとしてクオリティを凝縮させております。
そして、カラム数を1カラムにすることで小さい画面でもはっきりとコンテンツを閲覧できるように配慮しております。
-
-
手島螺子
福祉・介護関係、優しい、環境へ配慮したサイト向け
手島螺子は、工場・製造関係、コーポレートなど、安心・安全・信頼・技術力の高さに配慮したサイト向けに開発されたデモサイトです。
ファーストビューのスライダーを画面全体に配置したレイアウトであり、キャッチコピーやナビゲーションのボーダーなど、各要素の緻密な配置が、手島螺子の持つ技術力が高く、信頼感のある雰囲気を表現してくれてます。
-
手島螺子の魅力とは


「事業紹介」では、各要素をスライダー形式で大きく見せることで、ユーザーに多くの事業内を紹介することが可能であり、多くの事業内容を適切な文章で紹介することで、実績と信頼をユーザーへ伝え、「この企業なら安心して任せたい」と思ってもらえることでしょう。
「製品紹介」のセクションでも、「事業紹介」同様で、ブロックをお好きなだけ増減が可能なので、たくさんの商品やサービスを展開されている企業などにとってはピッタリの構成です。
また、「求人情報」というセクションも設けているので、求人サイトとしても活用を検討されている方へも相性が良いでしょう。
-
クオリティの高く
無駄の少ない設計
スマートフォンサイズでは、各コンテンツでPCサイズと共通の画像を使用しており、無駄の少ないレスポンシブ設計にしており、Webサイトとしてクオリティを凝縮させております。
そして、カラム数を1カラムにすることで小さい画面でもはっきりとコンテンツを閲覧できるように配慮しております。
-
-
千輝宝石
宝石・貴金属関係、高級感、ラグジュアリーさへ配慮したサイト向け
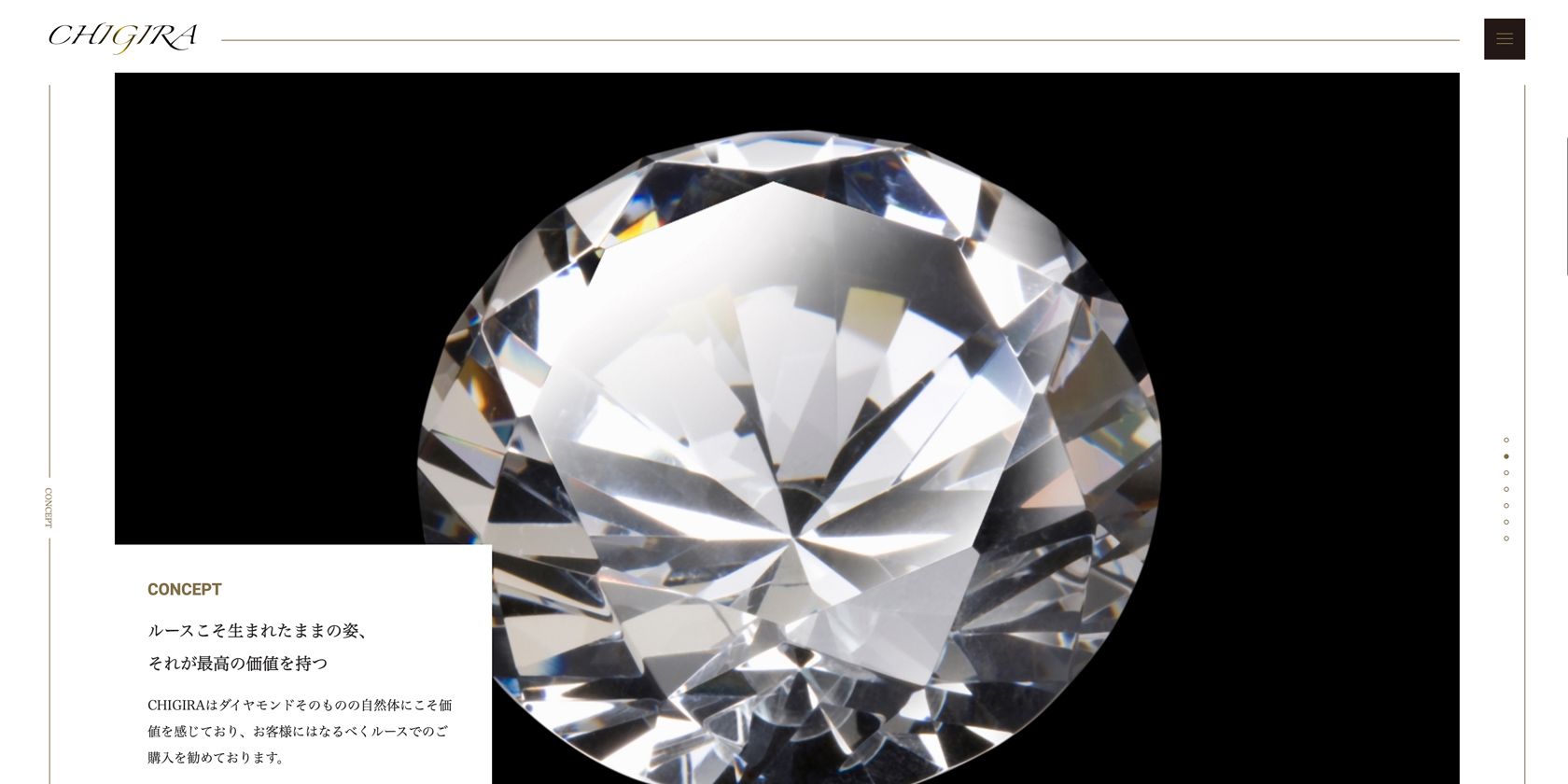
千輝宝石は、宝石・貴金属関係、コーポレートなど、格式高さ・信頼・高級感の高さに配慮したサイト向けに開発されたデモサイトです。
ファーストビューのスライダーを画面全体に配置したレイアウトであり、あえて要素の数を絞ったレイアウトが、千輝宝石の持つ高級感と、シンプルさのある雰囲気を表現してくれてます。
-
千輝宝石の魅力とは


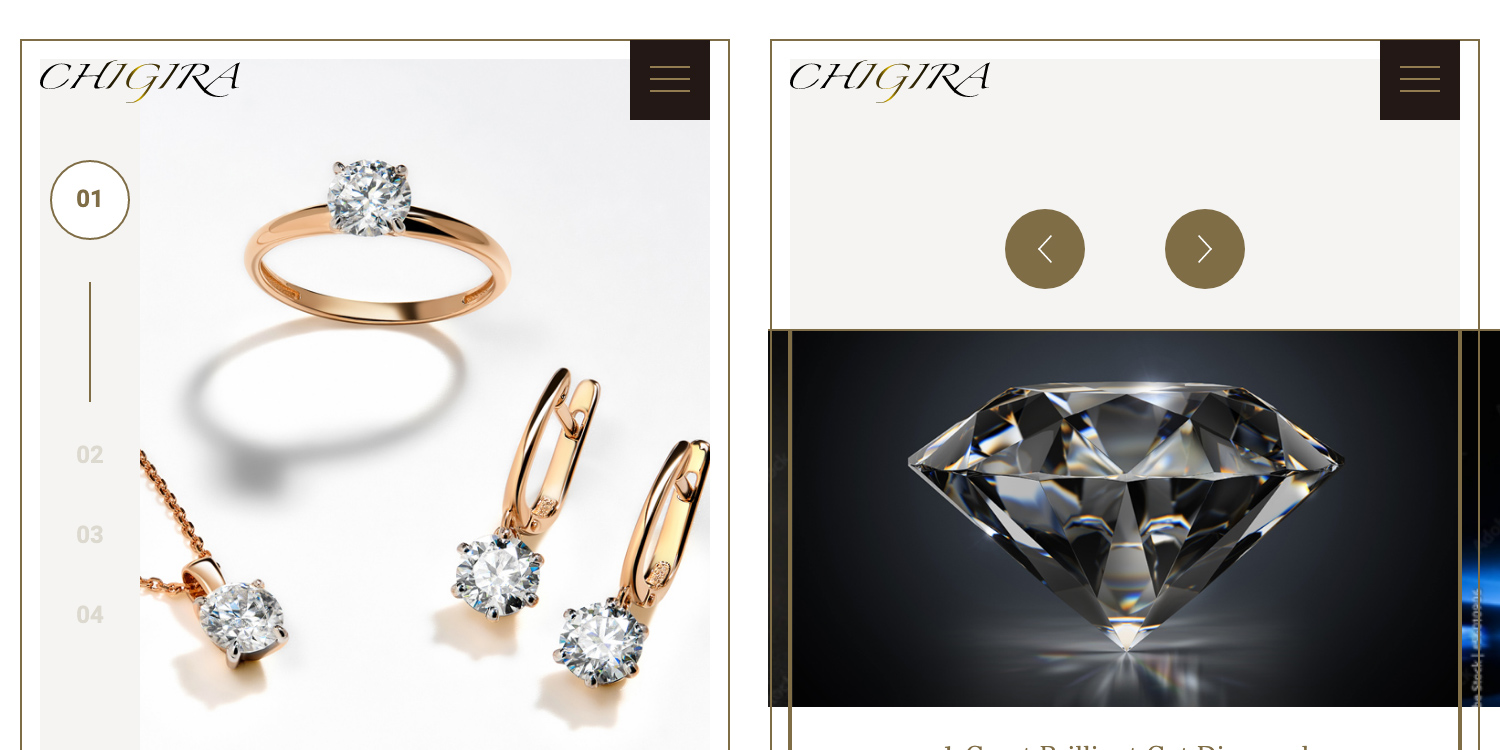
「事業紹介」では、各要素をスライダー形式で見せることで、ユーザーに多くの事業内を紹介することが可能であり、多くの事業内容を適切な文章で紹介することで、実績と信頼をユーザーへ伝え、「この企業なら安心して任せたい」と思ってもらえることでしょう。
「ギャラリー」のセクションでも、「事業紹介」同様で、アイテムをお好きなだけ増減が可能なので、たくさんの商品やサービスを展開されている企業などにとってはピッタリの構成です。
-
クオリティの高く
無駄の少ない設計
スマートフォンサイズでは、各コンテンツでPCサイズと共通の画像を使用しており、無駄の少ないレスポンシブ設計にしており、Webサイトとしてクオリティを凝縮させております。
そして、カラム数を1カラムにすることで小さい画面でもはっきりとコンテンツを閲覧できるように配慮しております。
-
-
松下農園
農園・エコ関係、壮大・開放感、自然へ配慮したサイト向け
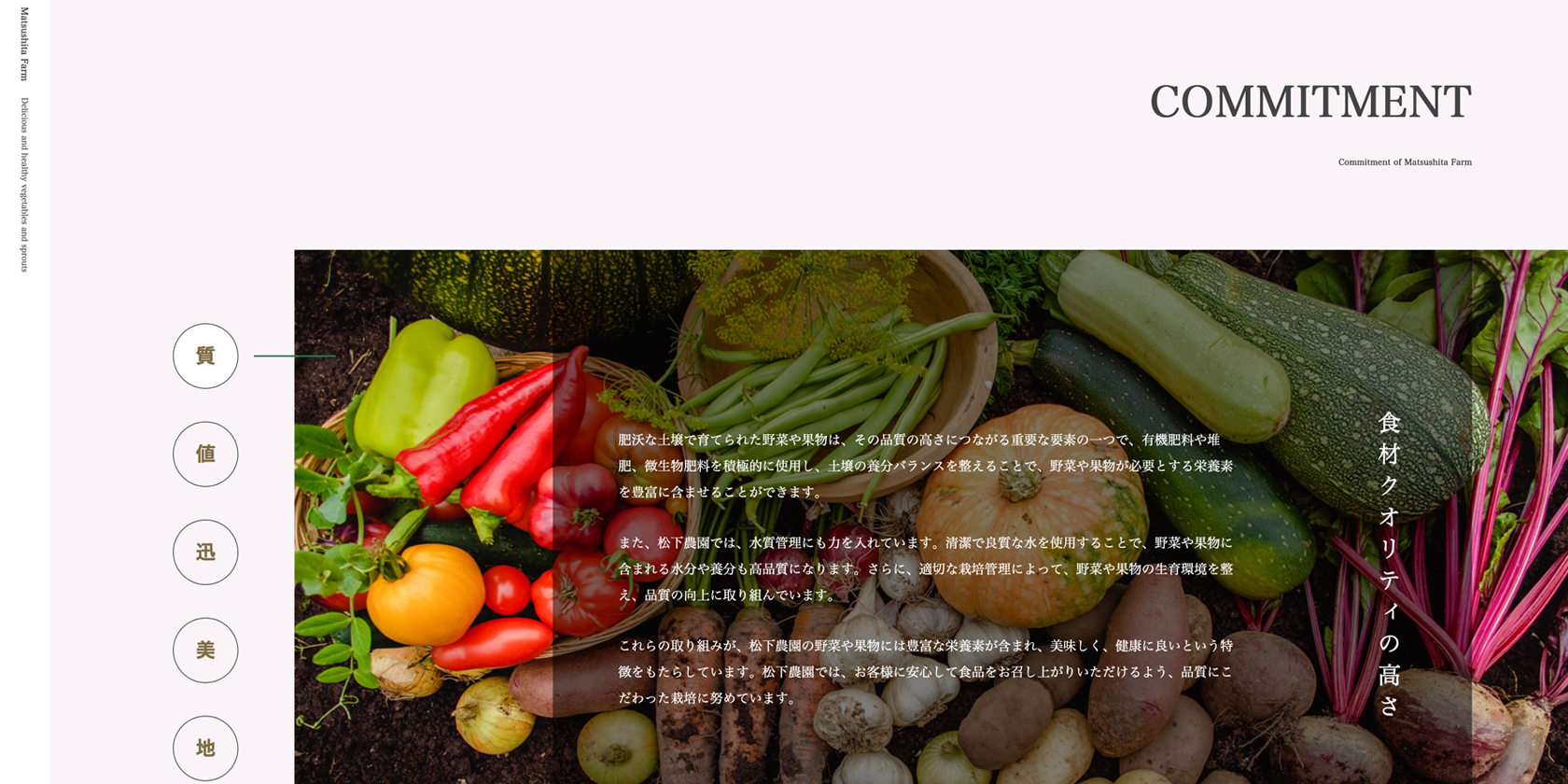
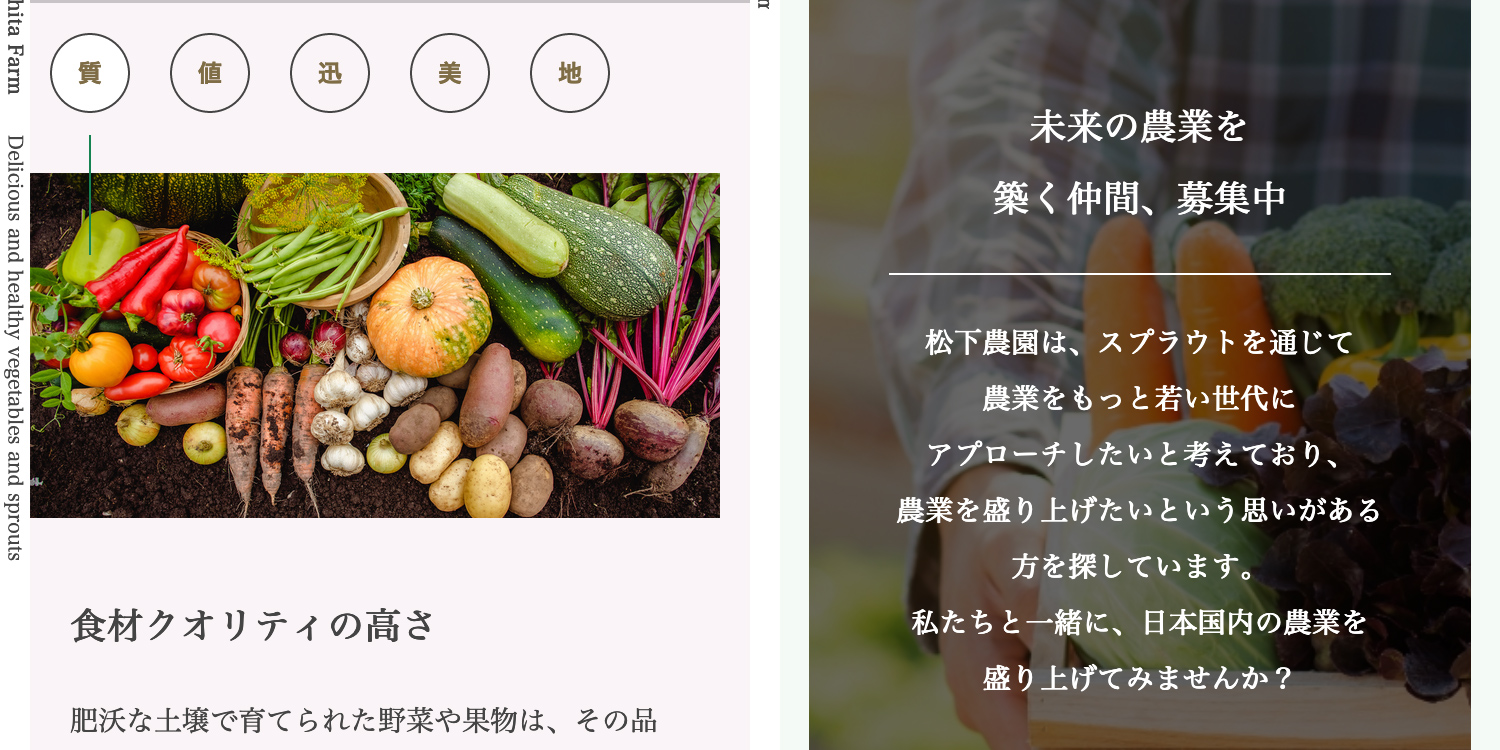
松下農園は、農園・エコ関係、コーポレートなど、自然の美しさ・信頼・壮大・開放感の高さに配慮したサイト向けに開発されたデモサイトです。
自然、綺麗さ、自然の壮大さ、信頼感、をイメージしてデザインしております。 全体的に白とパステルカラーを使用したカラーリングなのは、「自然を感じさせる色」「強すぎない色」「女性にも親近感を持ってもらえるような色」を意識しているからになります。農場・農園全般で使用可能なように、製品一覧やこだわりのセクションを設け、各々のクライアントの取り組みを余す事なく紹介できるように配慮しております。
また、BtoB向けに販売しているクライアントでも問題なく使用可能なように、製品一覧の次に取引の流れを用意し、ステップ形式で紹介できるようにしております。-
松下農園の魅力とは


「CONCEPT」では、縦書きのコピーを取り入れることで、クライアントの理念をユーザーへ印象的に伝えることが可能です。
また、横書きも合わせて記載可能なので自然感溢れるイメージをふんだんに取り入れております。
「COMMITMENT」では、各要素をスライダー形式で見せることで、ユーザーに多くの事業内容に対するこだわりを紹介することが可能で、敢えて1画面内に収まるようにレイアウトすることで、こだわりをしっかりユーザーへ伝えつつ、引き締めるデザイン上の役割もになってくれることでしょう。
「PRODUCTS」のセクションでも、「GROW」同様で、アイテムをお好きなだけ増減が可能なので、たくさんの商品やサービスを展開されている企業などにとってはピッタリの構成です。また、全体的に程よい自然の抜け感を感じれるように画面左側には、白の帯状のスペースを開けており、そちらに小さめのテキストを配置できるようにしていますので、ちょっとしたおしゃれにもなるように配慮しております。
会社概要で使用されているボーダーは、ただモノトーンの線を引くだけでは味気がないので、アクセントカラーを項目部分にだけ引くことで程よいアクセントを加えております。
会社概要のすぐ下にリクルートのバナーを設置しており、外部サイト(自社リクルートサイトや外部ECサイトなど)と連携させたい場合はこのセクションを利用してリンクさせることが可能です。 -
クオリティの高く
無駄の少ない設計
スマートフォンサイズでは、各コンテンツでPCサイズと共通の画像を使用しており、無駄の少ないレスポンシブ設計にしており、Webサイトとしてクオリティを凝縮させております。
そして、カラム数を1カラムにすることで小さい画面でもはっきりとコンテンツを閲覧できるように配慮しております。
-
-
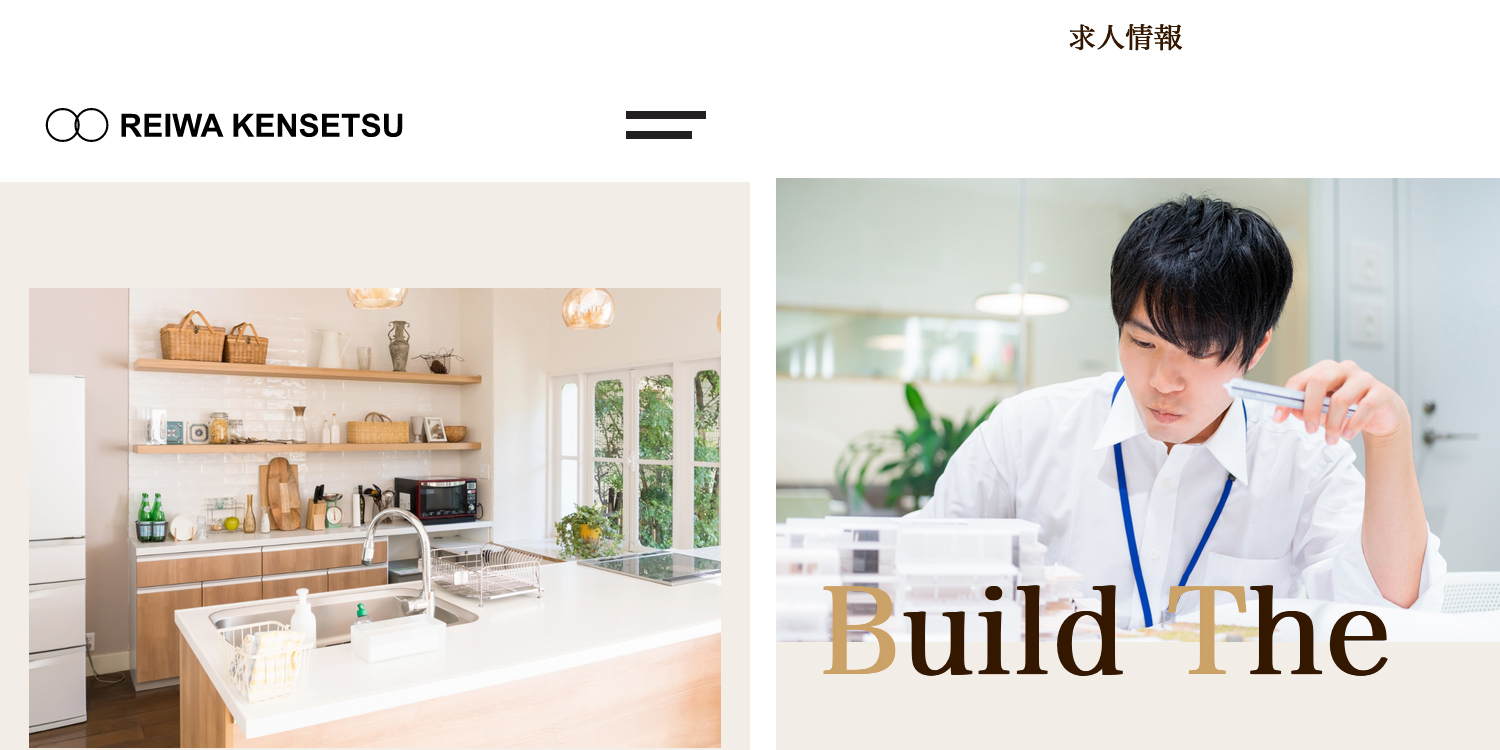
令和建設
建設・技術関係、スタイリッシュさ、暖かみを配慮したサイト向け
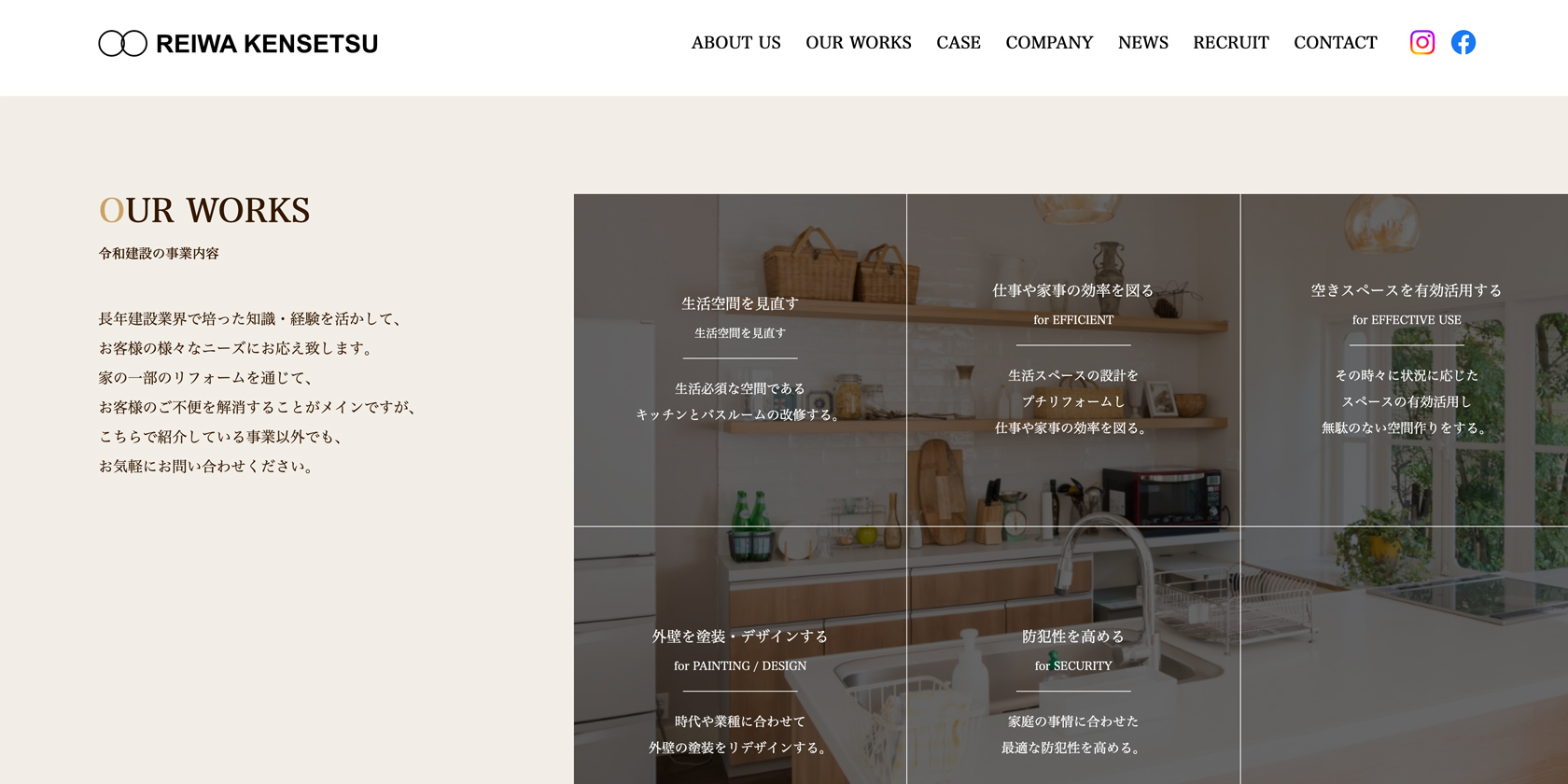
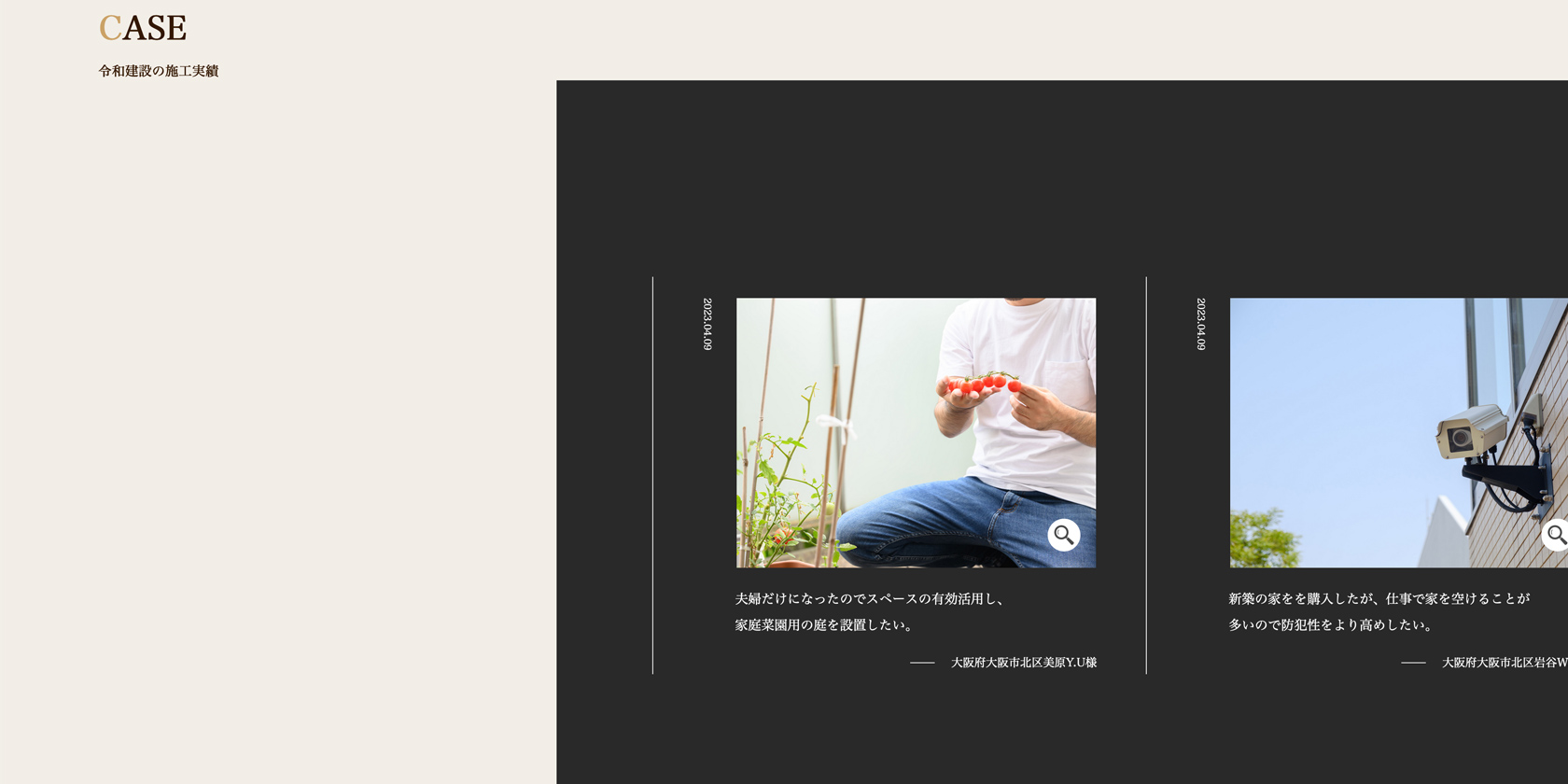
令和建設は、建設・技術関係、コーポレートなど、スタイリッシュさを持ちながらもどこか暖かみに配慮したサイト向けに開発されたデモサイトです。
令和建設は、スタイリッシュ、綺麗さ、程よいポップさ、信頼感、技術の高さをイメージしてデザインしております。
技術の高さを盛り込むため斜めの帯を一部取り入れておりますが、多用はしていないため、プライドの高さや近寄りがたい雰囲気は与えないように配慮しております。全体的に白をベースにし、アクセントとして明るく薄めにブラウンを使用したカラーリングなのは、「建築物をイメージさせる木材を感じさせる色」「やさしいイメージを与える色」「中小企業など規模を問わずに、親近感を持ってもらえるような色」を意識しているからになります。
また、建築のデモサイトなので、全体的に程よい空白のスペースと抜け感を感じれるように余白には気をつけており、特にファーストビューからコンセプトにかけて、背景色を統一することで、ストーリー性も確保しております。-
令和建設の魅力とは


「CASE」では、各要素を横スクロールアニメーションで見せることで、ユーザーにしっかり見せたい実績を紹介することが可能です。敢えて1画面内に収まるようにレイアウトすることで、技術力の高さもユーザーへ伝えつつ、引き締めるデザイン上の役割もになってくれることでしょう。
「OUR WORKS」のセクションでは、アイテムをお好きなだけ増減が可能なので、たくさんの商品やサービスを展開されている企業などにとってはピッタリの構成です。また、全体的に程よい自然の抜け感を感じれるように画面左側には、白の帯状のスペースを開けており、そちらに小さめのテキストを配置できるようにしていますので、ちょっとしたおしゃれにもなるように配慮しております。
会社概要で使用されているボーダーは、ただモノトーンの線を引くだけでは味気がないので、アクセントカラーを項目部分にだけ引くことで程よいアクセントを加えております。
会社概要のすぐ下にリクルートのバナーを設置しており、外部サイト(自社リクルートサイトや外部ECサイトなど)と連携させたい場合はこのセクションを利用してリンクさせることが可能です。 -
クオリティの高く
無駄の少ない設計
スマートフォンサイズでは、各コンテンツでPCサイズと共通の画像を使用しており、無駄の少ないレスポンシブ設計にしており、Webサイトとしてクオリティを凝縮させております。
そして、カラム数を1カラムにすることで小さい画面でもはっきりとコンテンツを閲覧できるように配慮しております。
-
-
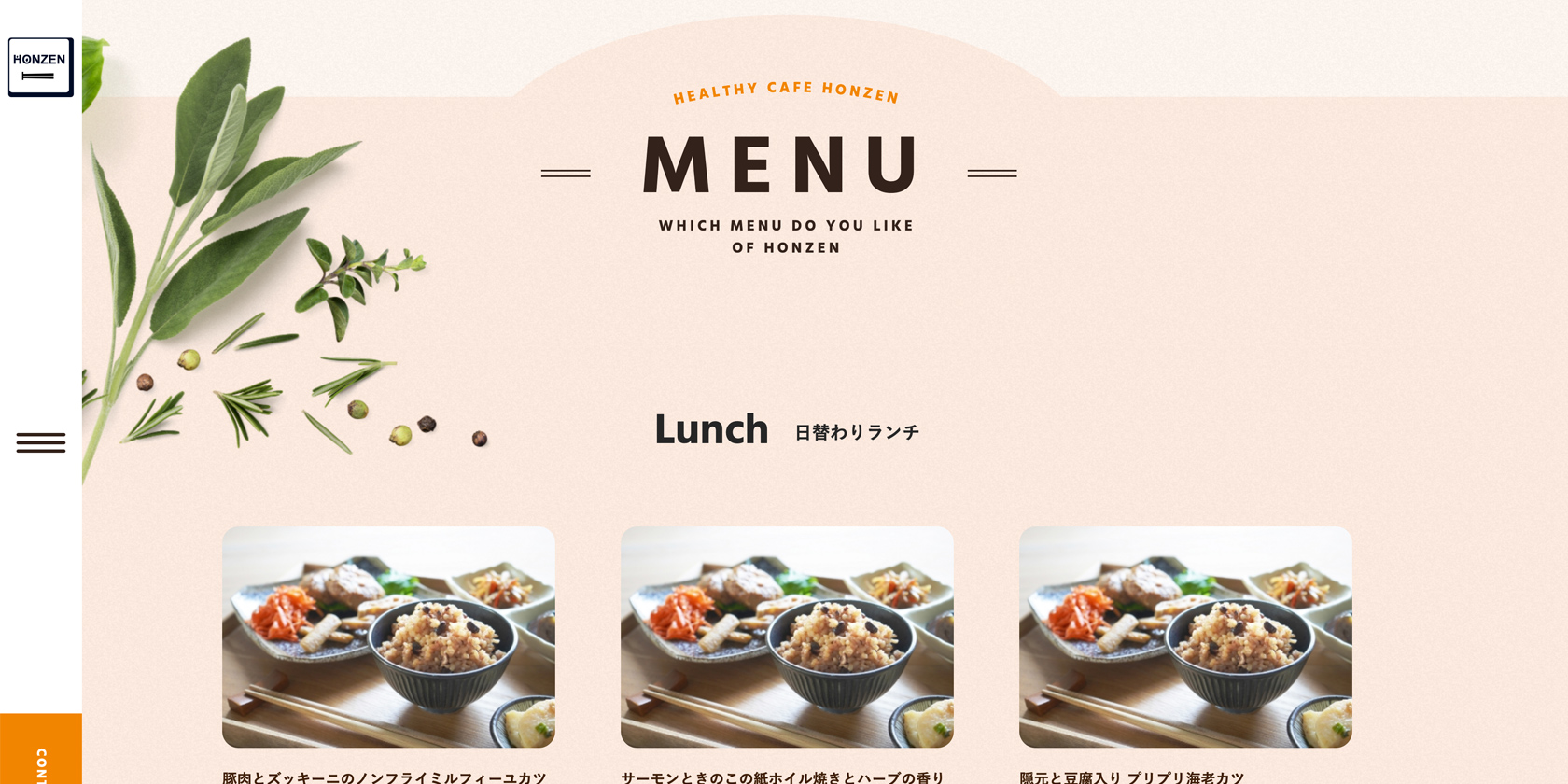
HONZEN
飲食店・カフェ、程良いスタイリッシュさ、ポップさ、可愛さ、女性向け
HONZEN(本膳)は、飲食店・カフェ、コーポレートなど、程よいスタイリッシュさを持ちながらも女性向けで可愛さを表現することに配慮したサイト向けに開発されたデモサイトです。
程よいスタイリッシュ、可愛さ、ポップさ、温かみ、女性向けをイメージしてデザインしております。
全体のデザインの雰囲気から通常の喫茶店やランチ向けのお店やレストランなど飲食店系統ならば幅広く対応可能なようにデザインしております。全体的に淡いベージュや淡いピンクをベースにし、アクセントとして明るく濃いめなブラウンを使用したカラーリングなのは、「健康で活動的で若いイメージ」「女性向け」「親近感を持ってもらえるような色」を意識しているからになります。
また、カフェ・飲食店など、飲食物に関係するサイト全般で使用可能なように、メニューを複数掲載できるようにし、コンセプトのセクションを設け、なぜメニューに対して自信を持って提供できるかの根拠を掲載できるようにしております。-
HONZENの魅力とは


ファーストビュー以降へスクロールすると、ロゴのサイズが少し小さくなるアニメーションを設定しており、ちょっとしたオシャレにもなります。こうしたさりげなさが必要以上にユーザーへアピールし過ぎないように配慮した、適度な演出となります。
「MENU」のセクションでは、アイテムをお好きなだけ増減が可能なので、たくさんの商品やサービスを展開されている企業などにとってはピッタリの構成です。
また、全体的に、背景にノイズを加えたテクスチャを敷くことで程よいレトロ感を加え、単調にならないようにして工夫しております。さらに、アルバイトなどの採用を考えているクライアントにも配慮し、ある程度の求人セクションとしても問題なく使用可能なよう、会社概要の後にリクルートのセクションを用意して、大きめの写真を掲載し、クライアントの店舗の雰囲気をユーザーに具体的なイメージでわかってもらえるようにしております。
外部サイト(自社リクルートサイトなど)と連携させたい場合はこのセクションを利用してリンクさせることも可能です。 -
クオリティの高く
無駄の少ない設計
スマートフォンサイズでは、各コンテンツでPCサイズと共通の画像を使用しており、無駄の少ないレスポンシブ設計にしており、Webサイトとしてクオリティを凝縮させております。
そして、カラム数を1カラムにすることで小さい画面でもはっきりとコンテンツを閲覧できるように配慮しております。
-
-
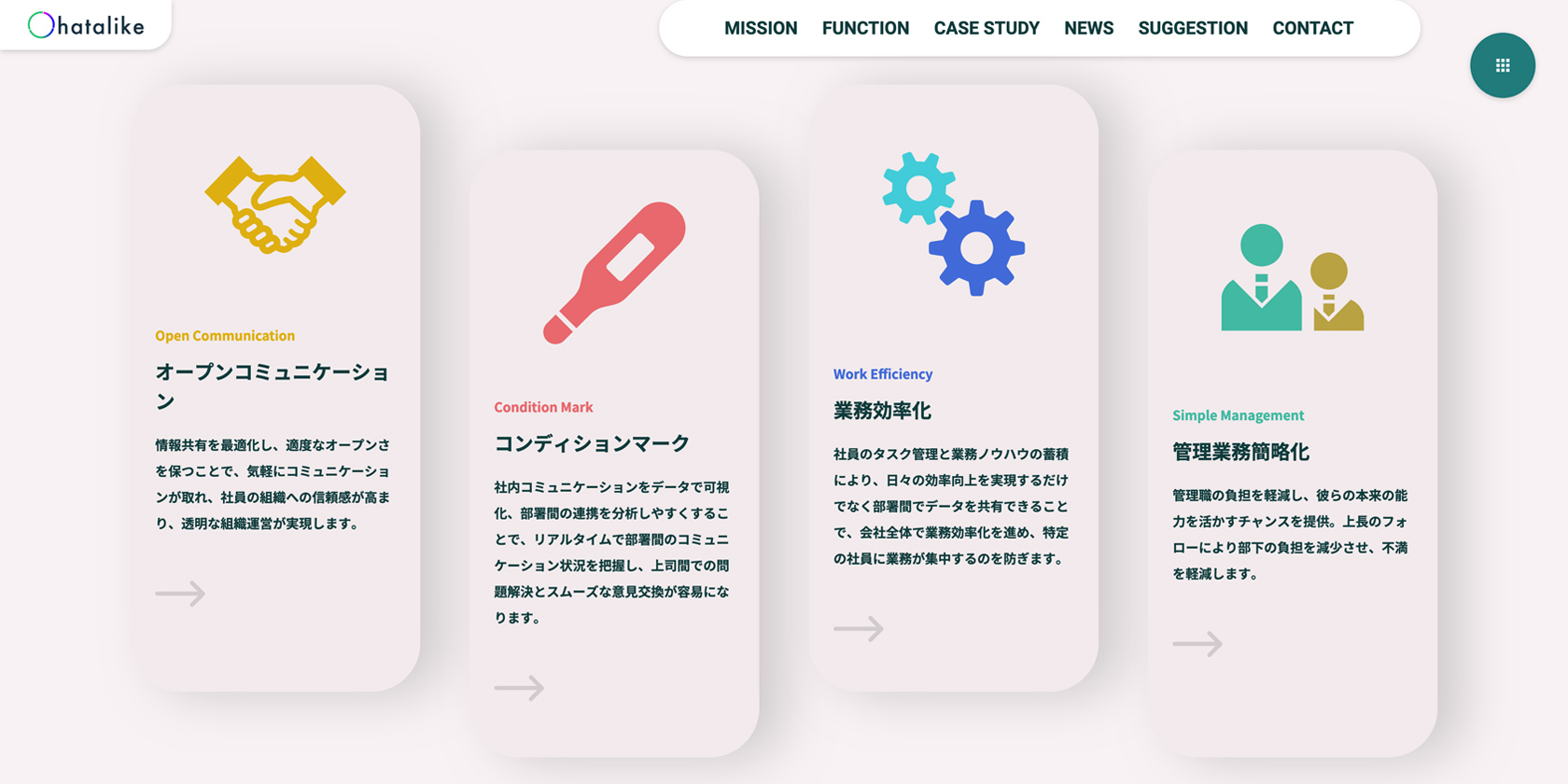
hatalike
ITサービス・アプリの紹介、新しいサービスへの程よい躍動感、IT・Web系制作会社やLP向け
hatalike(はたらいく)は、ITサービス・アプリ、IT・Web系制作会社やLPなど、程よいスタイリッシュさを持ちながらシンプルなデザインを重視することで、技術力やサービス提供力の高さを表現することに配慮したサイト向けに開発されたデモサイトです。
程よいスタイリッシュさ、ポップさ、アプリっぽさ、IT関係向けをイメージしてデザインしております。全体のデザインの雰囲気からIT全般や新サービスの紹介向けの会社やスタートアップ企業などIT系統なら幅広く対応可能なようにデザインしております。
また、コーポレートサイトなど、ITに関係するサイト全般で使用可能なように、機能紹介やサービス導入実績を複数掲載できるようにし、なぜサービスがユーザーに利用されるかの根拠を掲載できるようにしております。-
hatalikeの魅力とは


ファーストビュー以降へスクロールすると、ロゴのサイズが少し小さくなるアニメーションを設定しており、ちょっとしたオシャレにもなります。
こうしたさりげなさが必要以上にユーザーへアピールし過ぎないように配慮した、適度な演出となりますし、ナビゲーションも上部に固定することでいつでも好きなコンテンツに遷移することが可能です。
ちなみにファーストビューでは背景にパーティクル(水玉模様)を散らばすことで賑やかさも適度に表現しております。
さらにCV(コンバージョン)へと誘導するボタンを設けているので、興味を持ったユーザーへの、資料のダウンロードやお問い合わせをしたいという気持ちにも配慮しております。「FUNCTION」のセクションでは、アイテムをお好きなだけ増減が可能なので、たくさんの商品やサービスを展開されている企業などにとってはピッタリの構成です。
「MISSION」のセクションでは、図の背景部分の丸いボーダーを回転させていることで、単調にならないように適度にアクセントをつけております。
さらに、「CASE STUDY」のセクションでは、導入を考えている企業の後押しをするために、会社名のロゴをスライド式で見せるように設計することで、サービスの信頼性を高めております。 -
クオリティの高く
無駄の少ない設計
スマートフォンサイズでは、各コンテンツでPCサイズと共通の画像を使用しており、無駄の少ないレスポンシブ設計にしており、Webサイトとしてクオリティを凝縮させております。
そして、カラム数を1カラムにすることで小さい画面でもはっきりとコンテンツを閲覧できるように配慮しております。
-
-
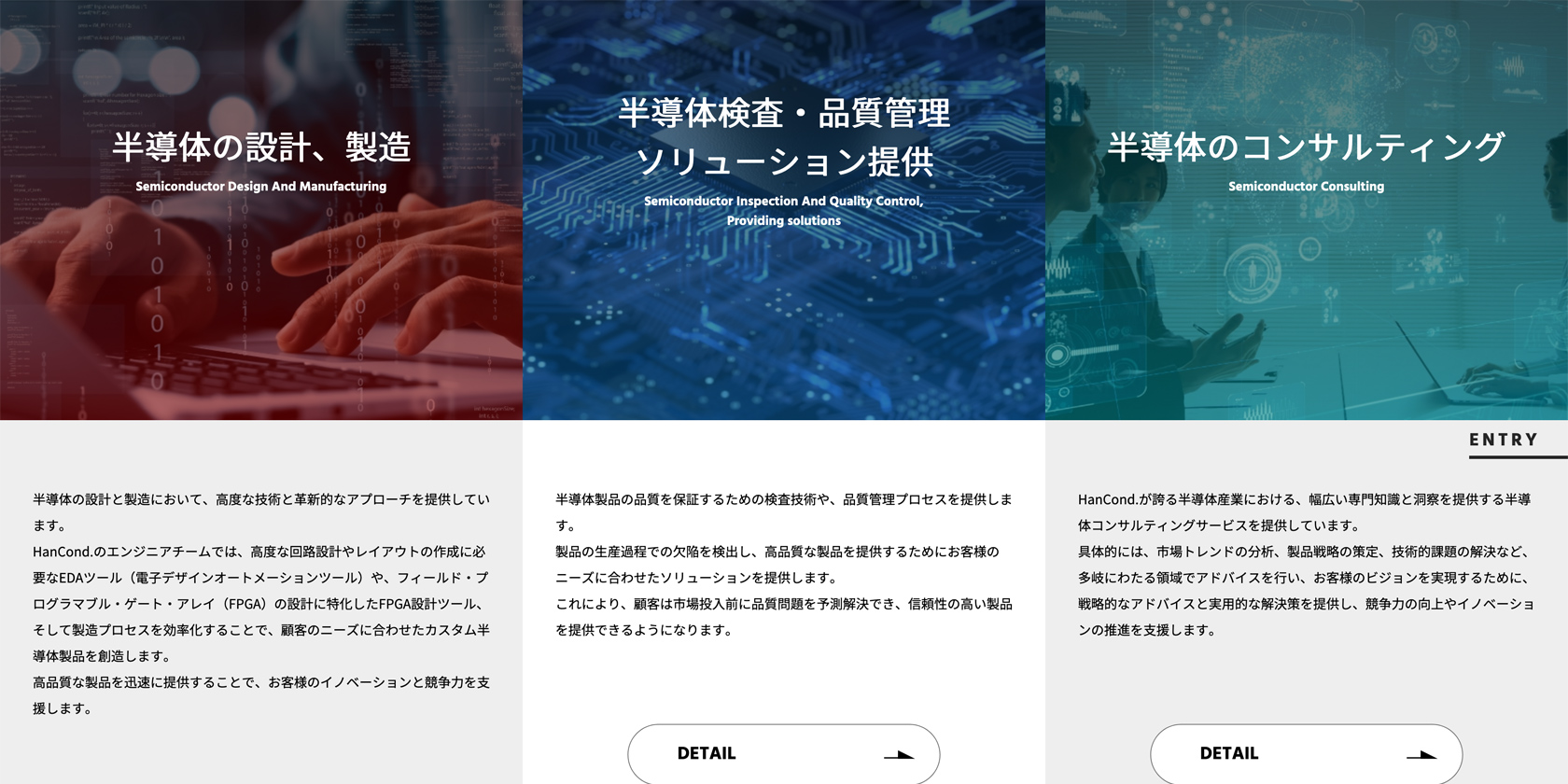
HanCond.
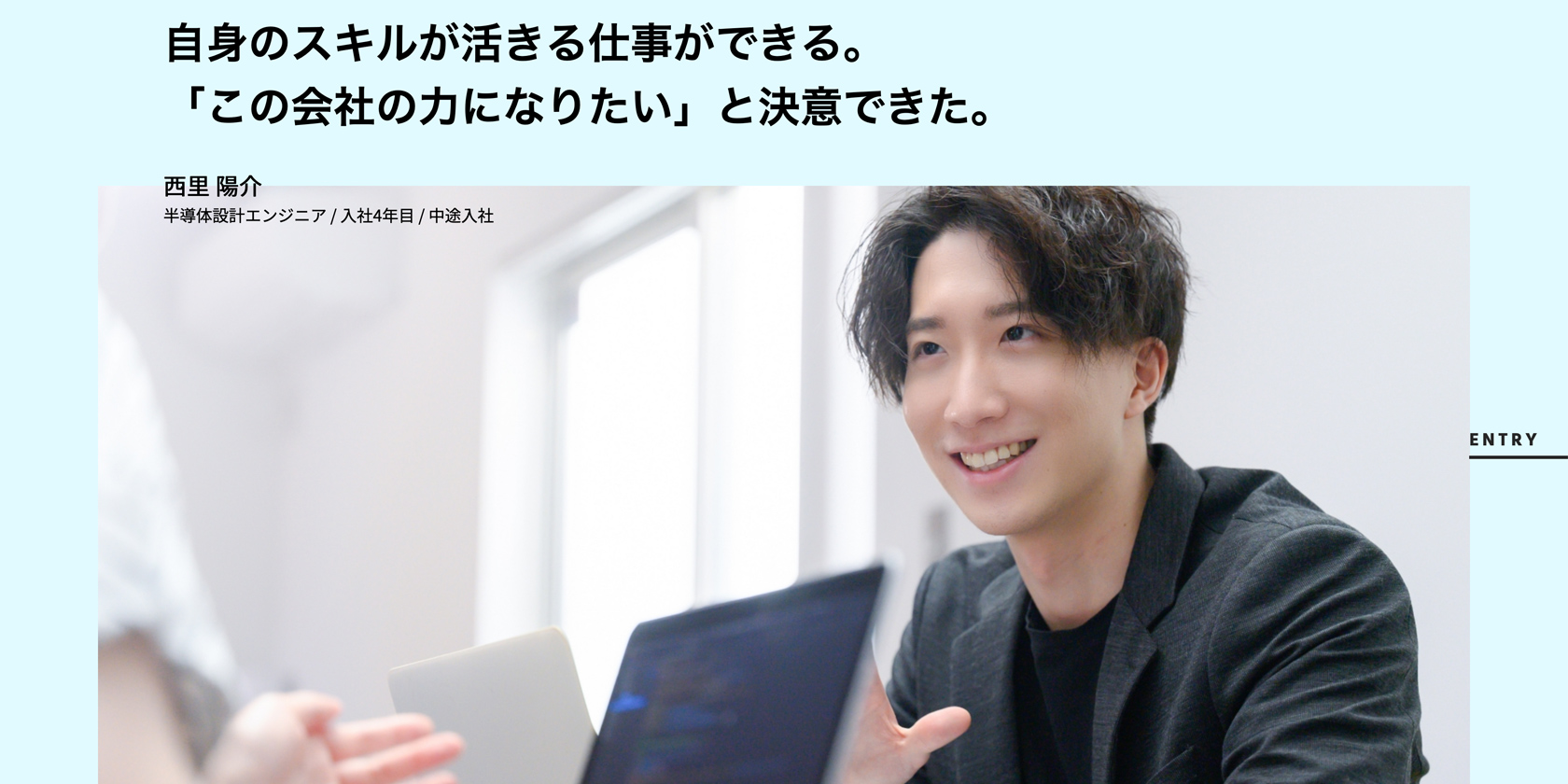
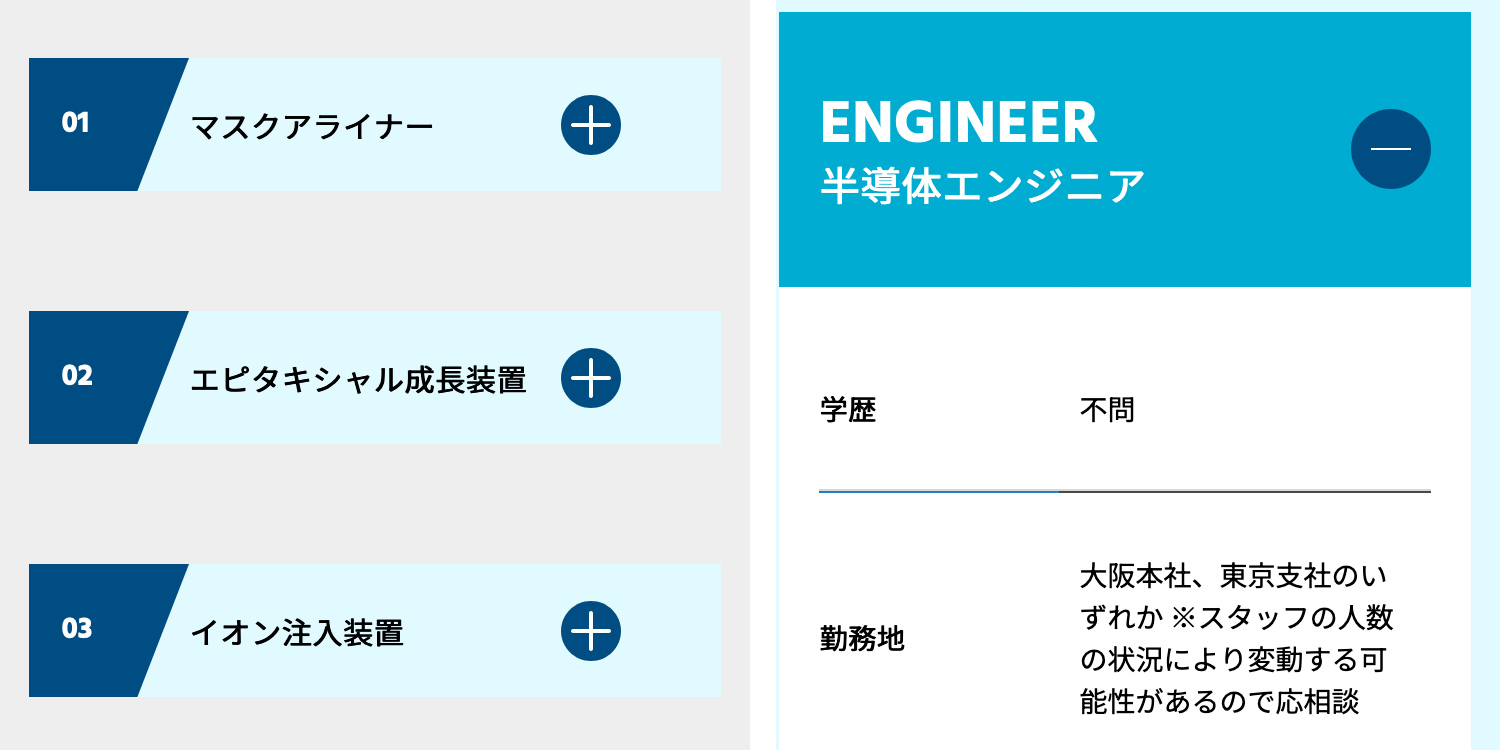
採用に伴うリクルートサイト・製造業、コーポレートサイト向け
HanCond.(はんこんど)は、採用に伴うリクルートサイト・製造業、コーポレートサイトなど、程よいスタイリッシュさを持ちながらシンプルなデザインを重視することで、技術力やサービス提供力の高さを表現することに配慮したサイト向けに開発されたデモサイトです。
程よいスタイリッシュさ、重厚感、未来を感じさせる業界、リクルート向けをイメージしてデザインしております。全体のデザインの雰囲気から、人材を広く募集したい、もしくは製造業・機械関係全般の企業など信頼感を重視するようなサイトであれば、幅広く対応可能なようにデザインしております。
また、一般的なコーポレートサイトなどでも使用可能なように、企業のコンセプトや業務内容(事業内容)を複数掲載できるようにし、企業が持つ強みを余す事なくユーザーに紹介できるようにしております。-
HanCond.の魅力とは


ファーストビュー以降へスクロールすると、ロゴのサイズが少し小さくなるアニメーションを設定しており、ちょっとしたオシャレにもなります。
こうしたさりげなさが必要以上にユーザーへアピールし過ぎないように配慮した、適度な演出となりますし、ナビゲーションも上部に固定することでいつでも好きなコンテンツに遷移することが可能です。
ちなみにファーストビューでは、英語のタイポグラフィをオーバーレイ(文字色を背景写真に溶け込ませる手法)を使用することで、必要以上に強調させず程よい演出になります。
さらにCV(コンバージョン)へと誘導するボタンを画面右側(スマホ版では画面最下部に追従)に設けているので、求人内容に興味を持ったユーザーへの、エントリーをすぐにしたいという気持ちにも配慮しております。
「BUSINESS」のセクションでは、アイテムをお好きなだけ増減が可能なので、たくさんの商品やサービスを展開されている企業などにとってはピッタリの構成です。
「INTERVIEWS」のセクションでは、先輩社員の声を大きく取り上げつつ、1日のスケジュールも合わせて紹介することで、具体的な情報を得られ、これからエントリーしょうかを考えているユーザーにとっては、親切な設計になっております。
さらに、「MACHINE」のセクションでは、企業が保有している機材の説明を、テキストベースにてシンプルに紹介できるようにしており、もちろんアイテム数は増減可能です。 -
クオリティの高く
無駄の少ない設計
スマートフォンサイズでは、各コンテンツでPCサイズと共通の画像を使用しており、無駄の少ないレスポンシブ設計にしており、Webサイトとしてクオリティを凝縮させております。
そして、カラム数を1カラムにすることで小さい画面でもはっきりとコンテンツを閲覧できるように配慮しております。
-
